
Saat kamu mengunjungi website berbasis blogger, normalnya akan langsung memunculkan konten blog yang termuat didalam blog tersebut. Namun, berbeda dengan beberapa orang di negara Uni Eropa (EU).
Bagi kamu yang belum tahu, Undang-undang Uni Eropa (EU) mengharuskan kamu untuk memberikan informasi kepada pengunjung situs di Uni Eropa tentang cookie yang digunakan di blog kamu. Dalam banyak kasus, undang-undang ini juga mengharuskan kamu untuk mendapatkan persetujuan.
Sebagai bagian dari layanan, Google secara otomatis telah menambahkan pemberitahuan berikut di blog kamu untuk membantu mematuhi peraturan tersebut. Lebih tepatnya kepada pengunjung blog dengan alamat ip dari eropa. Kurang lebih seperti berikut:
"This site uses cookies from Google to deliver its services and analyze traffic. Your IP address and user-agent are shared with Google along with performance and security metrics to ensure quality of service, generate usage statistics, and to detect and address abuse."

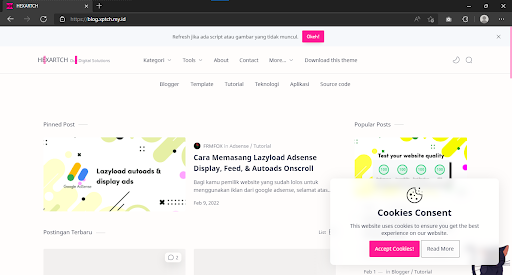
Kurang lebih seperti inilah ketika orang dengan ip atau mengakses blogger dengan VPN eropa. Karena tampilannya hanya demikian, disini saya akan membuat kustomisasi notifikasi cookie tersebut.
Memasang Notifikasi Cookie
Langkah 1 : Pertama, seperti biasa kalian pergi ke setelan tema di dashboard blogger kemudian pilih "edit HTML".
Langkah 2 : Copy dan Paste kode dibawah ini tepat diatas kode ]]></b:skin>
/* Cookies Consent Notice */
.ckWrap{position:fixed;right:0;left:0;bottom:-600px;z-index:9999;width:100%;padding:20px;background:rgba(255, 255, 255, 0.8);-webkit-backdrop-filter:blur(10px);backdrop-filter:blur(10px);border-radius:30px 30px 0 0;box-shadow:0 -10px 25px -5px rgba(0,0,0,.1);align-items:center;justify-content:center;text-align:center;animation:ckUp 2.5s forwards;animation-delay:1s;-webkit-animation:ckUp 2.5s forwards;-webkit-animation-delay:1s}
.ckWrap.acptd{animation:ckDn 2.5s backwards;animation-delay:.3s;-webkit-animation:ckDn 2.5s backwards;-webkit-animation-delay:.3s}
.ckWrap.hidden{display:none}
.ckWrap .ckCont svg{width:50px;height:50px;fill:#08102b;stroke:#08102b;stroke-width:.8}
.ckCont h2{margin:0;color:#08102b;font-size:1.5rem;font-weight:800;font-family:inherit}
.ckCont p{margin:10px 0;line-height:1.7em;color:#08102b;font-size:0.9rem;font-weight:400;font-family:inherit}
.ckWrap .btn{display:inline-flex;align-items:center;margin:0;padding:10px 15px;outline:0;border:0;border-radius:2px;line-height:20px;color:#fefefe;background-color:#ff1a94;font-size:13px;font-family:inherit;text-decoration:none;white-space:nowrap;overflow:hidden;max-width:100%;cursor:pointer;transition:all 0.3s ease}
.ckWrap .btn:hover{opacity:.8;transform:scale(0.97)}
.ckWrap .btn.outl{color:#08102b;margin-left:8px;background-color:transparent;border:1px solid #767676}
.ckWrap .btn.outl:hover{border-color:#ff1a94}
@media screen and (min-width:768px){.ckWrap{max-width:450px;border-radius:10px;left:auto;right:30px;bottom:-500px;box-shadow:0 5px 35px rgba(0,0,0,.1);animation:ckdeskUp 2.5s forwards;animation-delay:1s;-webkit-animation:ckdeskUp 2.5s forwards;-webkit-animation-delay:1s}.ckWrap.acptd{animation:ckdeskDn 2.5s backwards;animation-delay:.3s;-webkit-animation:ckdeskDn 2.5s backwards;-webkit-animation-delay:0.3s}}
@-webkit-keyframes ckUp{100%{bottom:0}}
@keyframes ckUp{100%{bottom:0}}
@-webkit-keyframes ckdeskUp{100%{bottom:30px}}
@keyframes ckdeskUp{100%{bottom:30px}}
@-webkit-keyframes ckDn{0%{bottom:0}100%{bottom:-600px}}
@keyframes ckDn{0%{bottom:0}100%{bottom:-600px}}
@-webkit-keyframes ckdeskDn{0%{bottom:30px}100%{bottom:-600px}}
@keyframes ckdeskDn{0%{bottom:30px}100%{bottom:-600px}}
/* Cookies Consent Notice DarkMode */
.drK .ckWrap{background:rgba(50, 50, 50, 0.8)}
.drK .ckWrap .ckCont svg{fill:#fefefe;stroke:#fefefe}
.drK .ckCont h2, .drK .ckCont p, .drK .btn.outl{color:#fefefe}
Kalian juga bisa menerapkan darkmode dengan menyeuaikan CSS class darkmode dengan kode class darkmode sesuai tema blog kalian tepatnya dibagian yang saya tandai.
Langkah 3 : Selanjutnya kamu perlu menonaktifkan notifikasi cookie bawaan seperti pada gambar diatas dengan meletakkan kode dibawah ini tepat diatas kode </head>:
<script>/*<![CDATA[*/ /* Disable default Blogger cookie notice */ cookieChoices = {}; /*]]>*/</script>
Langkah 4 : Tambahkan kode javascript dibawah ini tepat diatas kode </body>:
<script>/*<![CDATA[*/ /* Cookies Consent Notice Script */ var ckBox=document.querySelector("#ckBox"),ckAcptBtn=document.querySelector("#ckAcptBtn"),ckErrMes="Cookie tidak dapat disetel! Harap buka blokir situs ini dari pengaturan cookie browser Anda.";if(null!=ckBox){ckAcptBtn.onclick=()=>{document.cookie="CookieConsentByFineshop=Accepted; max-age=2592000; path=/",document.cookie?ckBox.classList.add("acptd"):alert(ckErrMes)};let e=document.cookie.indexOf("CookieConsentByFineshop=Accepted");-1!=e?ckBox.classList.add("hidden"):ckBox.classList.remove("hidden")} /*]]>*/</script>
Langkah 5 : Kalian cari kode </footer> dan copy paste script dibawah ini tepat dibawahnya.
<!--[ Cookies Consent Notice ]-->
<div class='ckWrap hidden' id='ckBox'>
<div class='ckCont'>
<!--[ Cookies Icon ]-->
<svg viewbox='0 0 50 50'><path d='M 25 4 C 13.414063 4 4 13.414063 4 25 C 4 36.585938 13.414063 46 25 46 C 36.585938 46 46 36.585938 46 25 C 46 24.378906 45.960938 23.78125 45.910156 23.203125 C 45.878906 22.855469 45.671875 22.546875 45.359375 22.390625 C 45.042969 22.234375 44.671875 22.253906 44.375 22.441406 C 43.824219 22.792969 43.191406 23 42.5 23 C 41.015625 23 39.769531 22.082031 39.253906 20.792969 C 39.148438 20.527344 38.933594 20.320313 38.667969 20.222656 C 38.398438 20.125 38.101563 20.144531 37.847656 20.28125 C 37.003906 20.738281 36.035156 21 35 21 C 31.675781 21 29 18.324219 29 15 C 29 13.964844 29.261719 12.996094 29.71875 12.152344 C 29.855469 11.898438 29.875 11.601563 29.777344 11.332031 C 29.679688 11.066406 29.472656 10.851563 29.207031 10.746094 C 27.917969 10.230469 27 8.984375 27 7.5 C 27 6.808594 27.207031 6.175781 27.558594 5.625 C 27.746094 5.328125 27.765625 4.957031 27.609375 4.640625 C 27.453125 4.328125 27.144531 4.121094 26.796875 4.089844 C 26.21875 4.039063 25.621094 4 25 4 Z M 38 4 C 36.894531 4 36 4.894531 36 6 C 36 7.105469 36.894531 8 38 8 C 39.105469 8 40 7.105469 40 6 C 40 4.894531 39.105469 4 38 4 Z M 25 6 C 25.144531 6 25.292969 6.015625 25.4375 6.023438 C 25.285156 6.519531 25 6.953125 25 7.5 C 25 9.4375 26.136719 10.984375 27.660156 11.960938 C 27.269531 12.90625 27 13.917969 27 15 C 27 19.40625 30.59375 23 35 23 C 36.082031 23 37.09375 22.730469 38.039063 22.339844 C 39.015625 23.863281 40.5625 25 42.5 25 C 43.046875 25 43.480469 24.714844 43.980469 24.5625 C 43.984375 24.707031 44 24.855469 44 25 C 44 35.503906 35.503906 44 25 44 C 14.496094 44 6 35.503906 6 25 C 6 14.496094 14.496094 6 25 6 Z M 36.5 12 C 35.671875 12 35 12.671875 35 13.5 C 35 14.328125 35.671875 15 36.5 15 C 37.328125 15 38 14.328125 38 13.5 C 38 12.671875 37.328125 12 36.5 12 Z M 21.5 15 C 20.671875 15 20 15.671875 20 16.5 C 20 17.328125 20.671875 18 21.5 18 C 22.328125 18 23 17.328125 23 16.5 C 23 15.671875 22.328125 15 21.5 15 Z M 45 15 C 44.449219 15 44 15.449219 44 16 C 44 16.550781 44.449219 17 45 17 C 45.550781 17 46 16.550781 46 16 C 46 15.449219 45.550781 15 45 15 Z M 15 20 C 13.34375 20 12 21.34375 12 23 C 12 24.65625 13.34375 26 15 26 C 16.65625 26 18 24.65625 18 23 C 18 21.34375 16.65625 20 15 20 Z M 24.5 24 C 23.671875 24 23 24.671875 23 25.5 C 23 26.328125 23.671875 27 24.5 27 C 25.328125 27 26 26.328125 26 25.5 C 26 24.671875 25.328125 24 24.5 24 Z M 17 31 C 15.894531 31 15 31.894531 15 33 C 15 34.105469 15.894531 35 17 35 C 18.105469 35 19 34.105469 19 33 C 19 31.894531 18.105469 31 17 31 Z M 30.5 32 C 29.121094 32 28 33.121094 28 34.5 C 28 35.878906 29.121094 37 30.5 37 C 31.878906 37 33 35.878906 33 34.5 C 33 33.121094 31.878906 32 30.5 32 Z'/></svg>
<!--[ Cookies Notice Heading ]-->
<h2>Cookies Consent</h2>
<!--[ Cookies Notice Detail ]-->
<p>Situs web ini menggunakan cookie untuk memastikan Anda mendapatkan pengalaman terbaik di situs web kami.</p>
</div>
<button class='btn' id='ckAcptBtn'>Accept Cookies!</button>
<a class='btn outl' href='https://policies.google.com/technologies/cookies'>Learn More</a>
</div>
Langkah 6 : Jangan lupa kalian save tema.
Jika sudah terpasang, kurang lebih tampilannya akan seperti pada halaman ini jika tidak muncul coba hapus cookie kamu pada website ini dulu.

Sekian, Membuat Widget Notifikasi Cookie Pop Up Responsive di Blogger. Semoga bermanfaat.
Referensi:
www.fineshopdesign.com/2022/01/adding-responsive-cookie-consent-notice.html
